Embedded Tweets make it possible for you take any Tweet and embed it directly in to the content of your article or website. Tweets display with expanded media like photos, videos, and article summaries, and also include real-time retweet and favorite counts. When embedded, Tweets are interactive and enable your readers to follow the Tweet author, and reply, retweet, favorite all directly from the page.
This article explains how to use Embedded Tweets on your website, and also how developers can integrate Embedded Tweets in to their applications through Twitter’s API.
Every Tweet on twitter.com has a set of Tweet actions at the bottom, including Reply, Retweet, Favorite, and More.
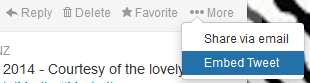
Click the “More” Tweet action and select “Embed Tweet”:
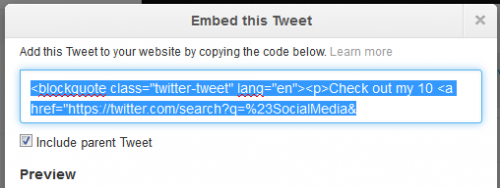
A pop-up window will appear with the code required to add the specific Tweet into your website copy.
If the Tweet is a reply, you’ll be given a checkbox inside the embed dialog that allows you to exclude the rest of the conversation.
Controlling Tweet Display
By default, embedded Tweets will render in full, similar to how they do on a twitter.com permalink page. There are a few settings you can change to ensure they fit well within your content. For example, if you are collecting Tweets from a conversation and don’t want the thread attached to every Tweet, you can hide the conversation using the data-conversation attribute:
<blockquote class="twitter-tweet" data-conversation="none">...</blockquote>
This is equivalent to unchecking the “Include parent Tweet” option in the twitter.com embed code dialog.
Also, when embedding many Tweets that link to the same content you might find some cards to be redundant. You can hide the card in an embedded Tweet using the data-cards attribute:
<blockquote class="twitter-tweet" data-cards="hidden">...</blockquote>
Width and Height of Embedded Tweets
Height is variable based on the content in the Tweet, and may change slightly over time. Tweets will render at a default width of 500px, but if the page section they are pasted into is smaller they will adjust accordingly. Width is responsive to changes in container size.
You may override the default width of the embedded Tweet by adding a width attribute to the embed code, like so:
<blockquote class="twitter-tweet" width="350">...</blockquote>
Alignment
By default, Tweets render as a standalone block of content. Alignment and floating of the Tweet can be set manually by using the align attribute on the blockquote element of the embed code. Add align="left", align="right" or align="center" to position the Tweet in your content. For example:
<blockquote class="twitter-tweet" align="left">…</blockquote>
Theme and Color
By default, Tweets render links in the standard blue used by twitter.com. This can be overridden in two ways.
1. On individual embedded Tweet codes, the data-link-color attribute sets link color (e.g. data-link-color="#cc0000". Embedded Tweets also support a TweetDeck-style design via the data-theme attribute.
<blockquote class="twitter-tweet" data-link-color="#cc0000" data-theme="dark">…</blockquote>
2. Adding attributes to many embedded Tweet codes is laborious, so the link color and theme for all embedded Tweet and Embedded Timeline widgets can be set globally using <meta> tags:
<meta name="twitter:widgets:link-color" content="#cc0000"> <meta name="twitter:widgets:theme" content="dark">
Twitter Headlines
Twitter Headlines is a feature that connects articles about the Tweet with the Tweet itself. When an approved publisher embeds Tweets in their content, the headline of the article and Twitter account is surfaced on the Tweet’s permalink page for all to see.
Here is a recent blog post surrounding the launch of Twitter Headlines. If you would like your site to be considered for the program, please submit an application using this form.
If you have already been approved for Headlines, you can control the attribution for your site by using twitter:site to specify your @account. For example:
<meta name="twitter:site" content="@twitterapi">
Twitter will use the canonical URL on the page if present. For example:
<link rel="canonical" href="http://example.com/your-canonical-url">
Embedding from WordPress and other CMSs
Some content management systems like WordPress have created an optimized workflow for embedding Tweets. In WordPress you can simply copy the URL for a Tweet and paste it on a single line in your post. WordPress will do the rest of the work to insert the proper embed code and make the Tweet appear in your content.
To add this behavior to your CMS, read the section below on Embedded Tweets for Developers.
Troubleshooting
If your embedded Tweets aren’t showing up in your page, there are a few things you can try.
Firstly, always remember that embedded Tweets require the <script> tag from the embed code to run to fully render the Tweet. Sometimes, a CMS may not properly format the <script> in your published articles, or may strip it out altogether.
Here are ways to resolve that:
1. If your CMS has an ‘HTML’ or ‘code editing’ mode, use that. Often, rich-text or WYSIWYG editors will misinterpret pasted code and may remove data or try to display it in your page literally. Try entering the code in HTML mode, pasting the code directly there, and then publishing your post.
2. If you cannot reliably work with HTML in your articles, then you or your website team should instead add a single <script> to your main website template. In your template, find the end of the page, the closing </body> tag, and add the following code before it.
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
That will include the initialization code for embedded Tweets separate of your CMS content editor, and you will be able to use embedded Tweets in any page of your site without further modification.
3. If these problems do not resolve your issue, please let Twitter know in their Developer Forums, where they can try to understand the problem, and can confirm that their embedded Tweets service is running at full availability.
Language
Embedded Tweets infer their language from the HTML page in which they are embedded, using the standard HTML lang attribute. For example:
<html lang="es">
All Tweets on that page will be rendered in Spanish. As per HTML, the closest parent lang tag is applied to the widget. e.g.
<html lang="en">
<head></head>
<body>
<article lang="fr">
<blockquote class="twitter-tweet" />
<!-- This embedded Tweet will render in French -->
You can also place an explicit lang attribute on the embed code element itself. For example:
<blockquote class="twitter-tweet" lang="ja">...</blockquote>
Note that pages without a declared language will default to English. Setting a language will translate the date, social counts, Tweet actions, and Follow button, but not the Tweet text.
Embedded Tweets for Developers
While the copy and paste code is useful for content authors, some applications may wish to render these embedded Tweets programmatically. Fortunately, Twitter now supports an oEmbed endpoint which makes this possible.
To render a Tweet using oEmbed, the embedding site must:
- Obtain an URL to or ID number of the Tweet it wants to render.
- Make a request to the GET statuses/oembed endpoint, passing the Tweet URL or ID as a query parameter.
Editing systems can also find the API URL for a Tweet using oEmbed auto-discovery, by parsing the <head> of the permalink page. Refer to the oEmbed Discovery documentation for more information.
The oEmbed standard allows a website to embed a representation of the contents of an URL into its own markup. The specification supports representing an URL as an image, a video, or even a snippet of rich HTML content. Twitter’s implementation uses the rich HTML functionality to render a widget view of a Tweet.
Obtaining an URL to a Tweet and requesting Twitter’s oEmbed endpoint are straightforward. Your code must pass either an ID or URL for the Tweet it wishes to embed to GET statuses/oembed, along with any additional querystring parameters it needs to render the Tweet appropriately. The response will encode enough data to embed the Tweet. For example, the response to https://api.twitter.com/1/statuses/oembed.json?id=133640144317198338&align=center is:
{
"type": "rich",
"author_name": "Twitter API",
"cache_age": "31536000000",
"height": null,
"html": "<blockquote class=\"twitter-tweet tw-align-center\"><p>Search API will now always return \"real\" Twitter user IDs. The with_twitter_user_id parameter is no longer necessary. An era has ended. ^TS</p>— Twitter API (@twitterapi) <a href=\"https://twitter.com/twitterapi/status/133640144317198338\" data-datetime=\"2011-11-07T20:21:07+00:00\">November7, 2011</a></blockquote>\n<script src=\"//platform.twitter.com/widgets.js\" charset=\"utf-8\"></script>",
"author_url": "https://twitter.com/twitterapi",
"provider_name": "Twitter",
"version": "1.0",
"provider_url": "http://twitter.com",
"url": "https://twitter.com/twitterapi/status/133640144317198338",
"width": 550
}
You should cache this response and use the cached data instead of making a request per page load.
The response contains HTML markup which, when rendered along with the //platform.twitter.com/widgets.js script, will produce the embedded Tweet widget in your website. To do this, output the html portion of the response into your site template. If you are using a templating library, make sure to disable HTML entity encoding and sanitization for this piece of output, or else the HTML may not render correctly.
widgets.js
The HTML content from the copy & paste dialog or the oEmbed endpoint contains a <script> tag pointing to widgets.js. For example, from https://api.twitter.com/1/statuses/oembed.json?id=133640144317198338
<blockquote class="twitter-tweet"><p>Search API will now always return "real" Twitter user IDs. The with_twitter_user_id parameter is no longer necessary. An era has ended. ^TS</p>— Twitter API (@twitterapi) <a href="https://twitter.com/twitterapi/status/133640144317198338" data-datetime="2011-11-07T20:21:07+00:00">November 7, 2011</a></blockquote> <script src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
Only one copy of widgets.js needs to be included per rendered page. If you already include a copy (for a Tweet button, for example) or need to render more than one Tweet, you can opt to remove the script reference from the oEmbed response by including the omit_script=true querystring parameter. The example URL becomes https://api.twitter.com/1/statuses/oembed.json?id=133640144317198338&omit_script=true, with the following response:
<blockquote class="twitter-tweet"><p>Search API will now always return "real" Twitter user IDs. The with_twitter_user_id parameter is no longer necessary. An era has ended. ^TS</p>— Twitter API (@twitterapi) <a href="https://twitter.com/twitterapi/status/133640144317198338" data-datetime="2011-11-07T20:21:07+00:00">November 7, 2011</a></blockquote>
To remove the script reference from the copy & paste code, just delete the <script> tag by hand.
Considerations for Mobile Websites
Many websites offer mobile versions of their content. There’s a couple things to consider when developing for mobile with Embedded Tweets:
- Make sure to include widgets.js in your mobile template in addition to your standard website template.
- Embedded Tweets are responsive, and adapt to the size of the container that they’re placed in. That means they’ll look great on desktop, and on your narrower mobile web version without you needing to do any work.
Rendering a Tweet
The placeholder HTML has the benefit of still containing Tweet content even in cases where JavaScript is unavailable. This means that in RSS feeds, web crawlers, and accessibility tools the Tweet content is still part of your page. In this case, your website’s regular quote styling is applied, for example: 
Most users will have Javascript enabled, though. They will see the fully rendered embedded Tweet, which contains Web Intents which enable taking actions such as replying, retweeting, and following directly from the embedded Tweet: 
Best practices
Cache the oEmbed response on your server. The oEmbed endpoint is rate-limited, so make sure you are not fetching it for every pageview you render.
Assume the embed HTML format will change. The HTML markup for the embed may change over time, so don’t assume classnames or the DOM layout will stay the same. If you need to style the embedded HTML, wrap it in a parent element and style the parent.
Opt-out of tailoring Twitter
Twitter widgets on your site can help us tailor content and suggestions for Twitter users. If you want to opt-out of this feature, set the optional data-dnt parameter to be true. Learn more about tailoring Twitter.
<blockquote class="twitter-tweet" data-dnt="true">